#1 プロフィール欄で改行がしたい
このサイトはソシム株式会社の「WordPressレッスンブック 5.x対応版」を参考に自作したテーマを使っています。自分が使用しているWordPressのバージョンはWordPress 6.4.2ですが、WordPress 5.7までのバージョン更新に伴う変更箇所を著者の方がサポートしてくださっていて、そちらを参照すれば一通り問題なくサイトを作ることができました。(自分が気づいていないだけでバージョン違いによるバグがあるかもしれませんが、、、
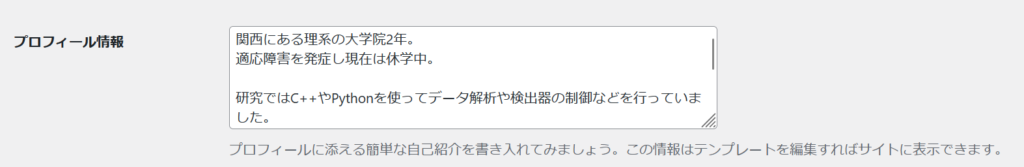
プロフィール欄での改行についてぐぐると既存テーマについての記事は多く見つかりましたが、自作テーマについてのものはあまり見当たらず解決に少し時間がかかったのでここに記録しておきます。
改行する方法
Step1. 対応するタグにクラスを追加する。
プロフィール欄を含むメニューバーの表示はWordPressレッスンブック 5.x対応版では sideber.php のなかで行われています。
<!--省略 -->
<figure>
<img src="<?php echo esc_url( get_theme_file_uri( '***.jpg' ) ); ?>" alt="">
</figure>
<strong><?php the_author_meta( 'display_name' ) ?></strong>
</a>
<p><?php the_author_meta( 'description' ) ?></p>
</section>
<!--省略-->次の行でプロフィール情報を表示しています。
<p><?php the_author_meta( 'description' ) ?></p>そこでこのpタグにclassを追加します。
<p class="my_new_line"><?php the_author_meta( 'description' ) ?></p>ここで”my_new_line”というクラス名は自分で勝手につけた名前です。
Step2. style.cssに設定を記述する
style.cssに次の設定を記述するとプロフィール欄での改行が有効になります。
.my_new_line {
white-space: pre-wrap;
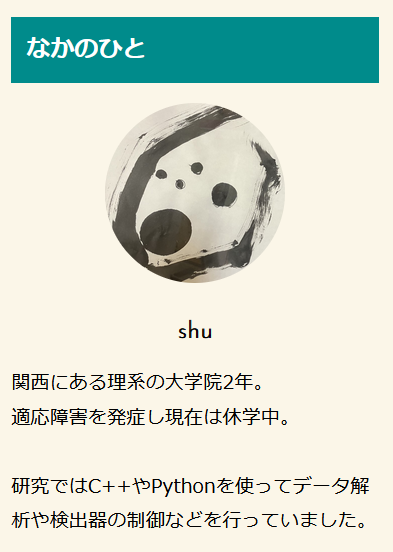
}プロフィール情報に入力した改行が表示に反映されました。
white-spaceの使い方に関してはこちらのサイトを参考にさせていただきました。